Вчера, 7 декабря произошло знаменательное обновление миллионов сайтов до wordpress 5.0, а вместе с ним разработчики вордпресс можно сказать в принудительной форме навязали всем владельцам сайтов новый редактор — Gutenberg editor
Ранее и Gutenberg и wordpress 5.0 уже были доступны, но в режиме бета тестирования и у многих пользователей уже на данном этапе возникало много вопросов.
Что нового в WordPress 5.0
Лично я работаю с вордпресс еще со времен версий 2+ и на протяжении всех этих лет видел как круто меняется сам движок, плагины и особенно шаблоны для WordPress.
WordPress, как правило, делает пару серьезных обновлений в год и множество мелких. Начиная с Wordpress 5.0 обновления станут значительно реже, но при этом будет больше действительно крутых улучшений.
Сейчас разработчики wordpress стремятся сделать из обычного движка для сайта готовый инструмент для создания сайтов, чтобы обычные люди без особых навыков программирования могли интуитивно собрать сайт для своего блога или компании.
Самым важным обновлением Wordpress 5.0 конечно же является введение в эксплуатацию на всех сайтах редактора Гутенберг.
Благодаря Гутенбергу пользователям станет намного проще создавать собственные шаблоны для wordpress и это не может не радовать — лично я долго откладывал вопрос создания собственных шаблонов и пользовался готовыми решениями с запада.
Возможно, благодаря Gutenberg editor практически отпадет необходимость использования дополнительных редакторов страниц по типу конструктора сайтов — Elementor, Visual Composer и другие.
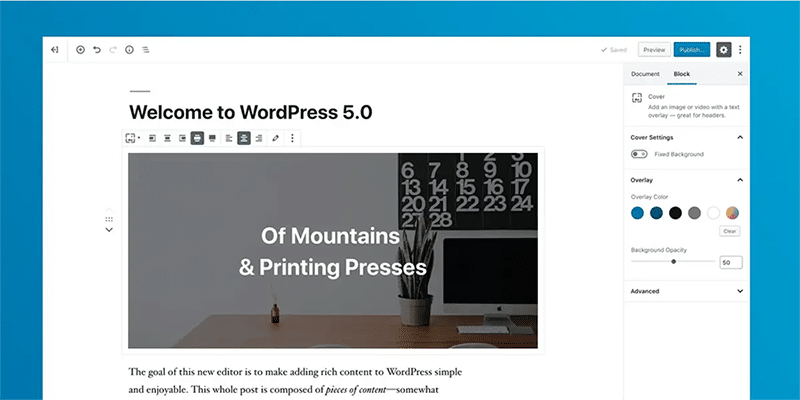
Обзор нового редактора wordpress — Gutenberg editor
После обновления движка, нужно дополнительно в консоли обновить переводы. После этого весь сайт в том числе и новый редактор будет на русском.
Для меня собственно это не критичный пункт — вполне удобно и на английском и в момент написания данной статьи я не делал обновления переводов. Более того, я планирую весь вордпресс перевести на английский, для личной практики языка.
Я на своем блоге специально обновился до версии wordpress 5.0 и пишу эту статью уже с новым редактором.
Визуальная верстка готовой статьи
С одной стороны, даже интересно писать статью сразу в формате верстки готового материала — можно представить себя редактором крупного журнала и делать каждую статью своего рода шедевром.
С другой стороны рамки самого контента в редакторе несколько уже чем в готовой статье на сайте (это будет отличаться от сайта к сайту) и тем самым теряются все преимущества такой верстки сразу в редакторе т.к. контент на выходе выглядит иначе.
Если знаете как поменять эти рамки в редакторе под себя отпишите в комментариях.
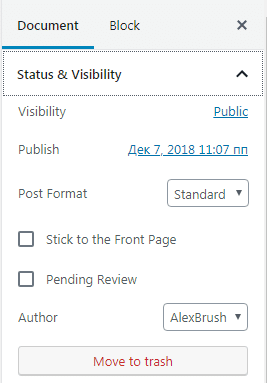
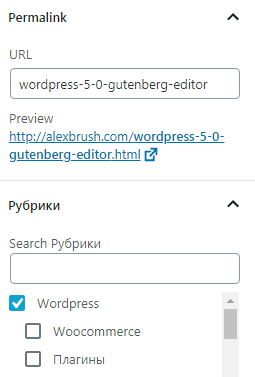
Элементы боковой колонки в редакторе Gutenberg editor
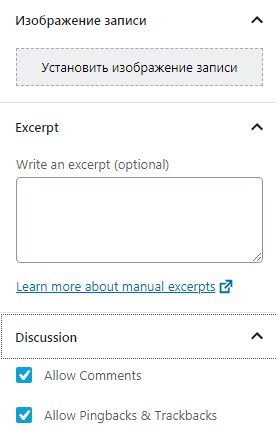
В целом, элементы боковой колонки остались прежними за исключением пары пунктов — добавить отрывок статьи и возможности включить или отключить комментарии.
Также появились возможность в боковой колонке редактировать вид url страницы. Поменять ссылку можно и возле основного заголовка по кнопке «Edit».
Инструменты для верстки статьи в Gutenberg
Первый и лично для меня крутой инструмент — возможность вставлять изображение в статьи сразу из буфера обмена. В последние годы я очень привык к такой возможности в социальных сетях и мессенджерах.
При написании статьи в блог или на любой другой сайт мне приходилось всегда сначала сохранять картинки (те же скриншоты) на компьютере, затем загружать их на сайт и после вставлять в статью. Это было прям очень неудобно.
Все изображения в данной статье я вставлял в запись именно из буфера обмена — вырезал картинку ножницами с экрана, скопировал ее в в буфер и просто через ctrl+v вставил в запись.

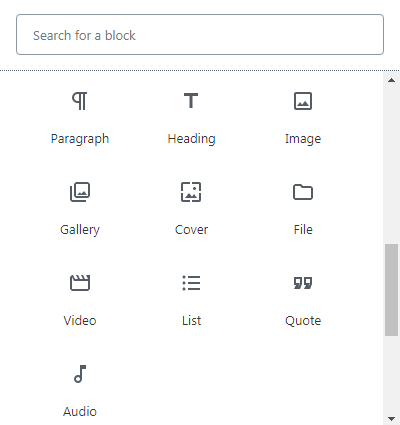
В каждой статье (в редакторе) в самом низу есть блок с которой и начинается работа по верстке любой статьи.
Для удобства написания статьи из стандартных блоков всегда под рукой есть возможность вставить заголовок типа H, изображение или галерею (обратите внимание на значки в правом углу блока).

Вы можете просто нажать на блок и начать писать — по умолчанию просто текст становится сразу параграфом и есть базовые инструменты для редактирования обычного текста — выравнивание, жирность, наклон текста и конечно же вставка ссылок.
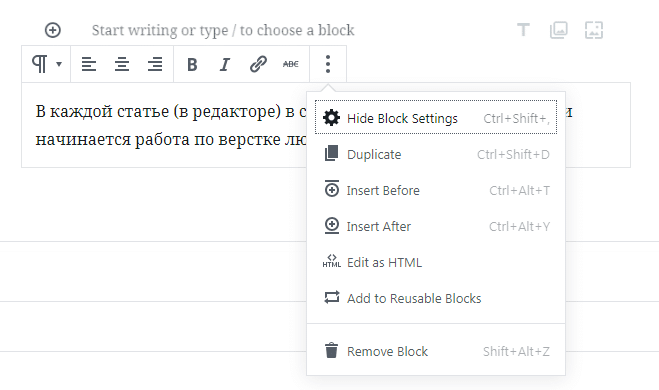
При нажатие на меню троеточие открываются настройки всего блока с контентом. Можно как в любом конструкторе дублировать блок, добавить новый блок сверху или снизу от текущего, редактировать в формате html или вовсе сменить назначение блока.
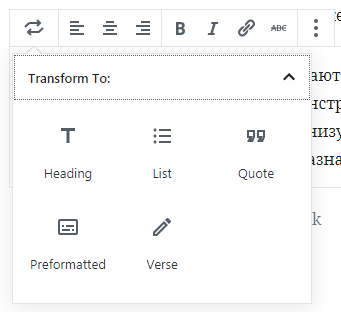
Каждый блок можно по ходу дела преобразовать из стандартного параграфа в заголовок, список, цитату, блок с рекомендацией или вовсе стих. Последние 2 пункта это что-то новое и я обязательно протестирую их на практике.

Но на этом редактор не заканчивается. Есть у Gutenberg editor возможность интегрировать в статью гораздо больше элементов, чем в стандартном редакторе.
Теперь редактор это полноценный конструктор страницы сайта и можно добавлять различные элементы не только от самого вордпресс, но и от плагинов. Правда не все плагины были готовы и адаптировались под Гутенберг, но думаю это просто вопрос времени.
Нажимая на плюсик слева от блока можно выбрать и вставить любой элемент прямо в тело статьи или страницы — не нужно больше возиться с кодом, шорткодами и прочим — все делается просто через вставку блоков.
Все как мы привыкли у того же Visual Composer
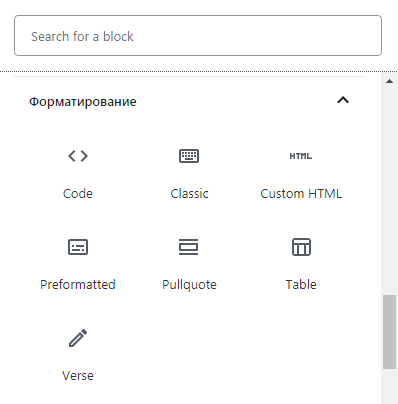
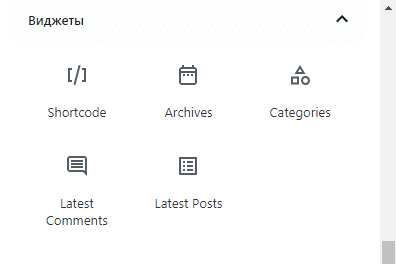
Теперь для верстки полноценного контента доступны следующие элементы:
- Строчные элементы
- Основные блоки
- Форматирование
- Элементы разметки
- Виджеты
- Вставки
Собирать полноценную статью из нужных блоков теперь одно удовольствие — все инструменты под рукой.
Особенно понравился блок с виджетами, с помощью которого можно теперь виджеты выводить не только в боковой колонке, но и в теле статьи.
Инструмент пока сыроват, но думаю его еще доработают.
У меня среди блоков также появились инструменты от плагинов Jetpack и Yoast SEO. Думаю количество блоков от этих и других плагинов будет еще расширяться.
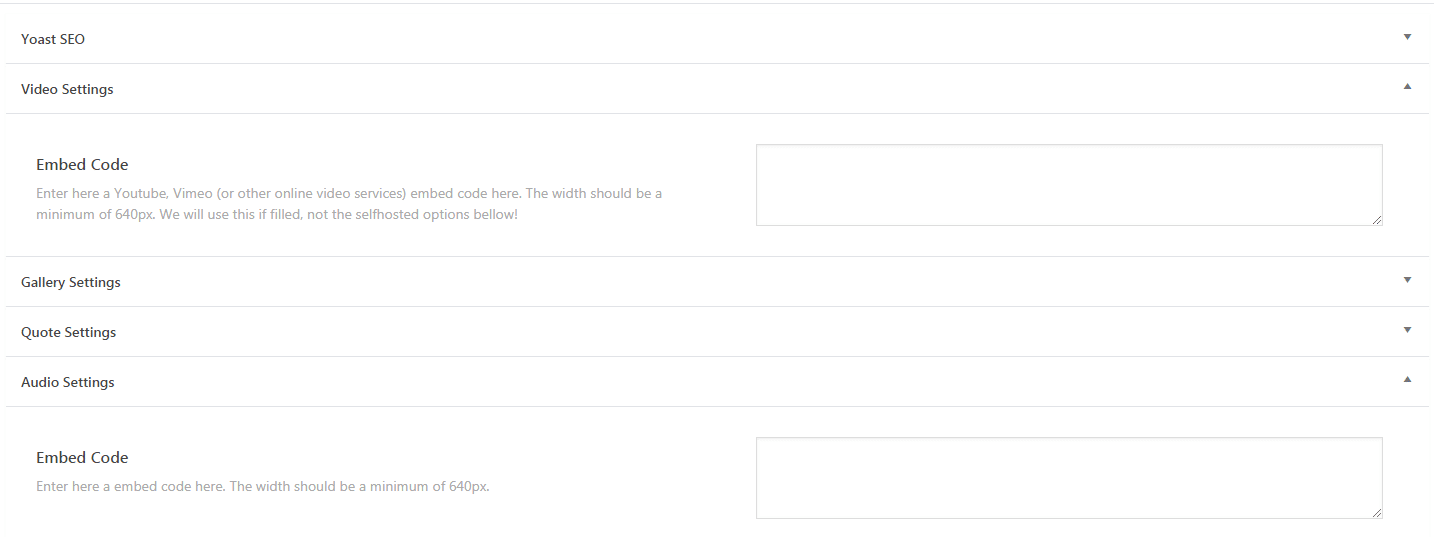
Глобальные настройки редактора Гутенберг
В самом низу каждой статьи появились некоторые глобальные настройки по видео и аудио, галереям и цитированию статьи.
Конечно же никуда не делись настройки от SEO плагина, будь то All in one SEO или Yoast. Я с недавних пор перебрался на Yoast и его настройки на месте, где собственно всегда и были.

Как убрать Gutenberg и вернуть классический редактор
Многим не по душе кардинальные изменения в wordpress 5.0 и принудительное внедрение редактора Гутенберг. Возникает закономерный вопрос — как убрать Gutenberg editor и вернуть классический редактор wordpress.
Возможно со временем многие переосмыслят крутость нового редактора и начнут его активно использовать, но а пока разберем как вернуть привычный многим редактор.
Это делается очень просто — устанавливаем и активируем плагин Classic editor — https://wordpress.org/plugins/classic-editor/

Судя по количеству установок, на сегодняшний день многим не по душе редактор вордпресс Гутенберг и пройдут месяцы отладки его работы и удобства для пользователей.
Во всяком случае, пока я писал статью понял, что лично мне уже сейчас нравится новый редактор и я буду активно его использовать для написания статей на своих проектах.
Отпишите в комментариях своего мнение по поводу wordpress 5.0 и нового редактора Gutenberg.












Ребята, тут обнаружил другую проблему, и это не зависит новый редактор или старый. Версия вордпресса 5.0.1.
Забиваю в редакторе текст, нажимаю просмотр страницы, и некоторые строчки из текста не отображаются!! И в предварительном просмотре и после публикации.
Закономерности пропадания толком не понял, пропадания строк примерно после 1000 или 1500 символов. Текст и писал вручную и вставлял из нотпад++ и из ворда, но всё равно косяк проявляется после перехода на WP 5.0.
Заметил ещё, что при добавлении/удалении текста выше пропадаемой строки — пропадание текста смешается ниже/выше по тексту..
Ещё раз добавлю в редакторе весь текст — корректно написан, хоть в блоке, хоть в html — ошибка на странице проявляется всё равно.
Вордпресс свежепоставленный, плагинов по минимуму, тем более, что их все полностью отключал и все равно ошибка с пропаданием части строки вылазит.
Чтобы было окончательно понятно, два скриншота, один в редакторе, второй на странице предпросмотра или после публикации:
https://yadi.sk/i/djxYtlwsImtbTA — текст в редакторе
https://yadi.sk/i/xBeBsKE1ld5Pzw — текст на странице
Проверьте у себя, может ещё у кого так же!! Чтоб проще проверить, текст с публикуемой страницы скопировать в Word и нажать F7 — это проверка текста в ворде.
Отпишите кто выявит такую же проблему.
Спасибо, дружище за статью… А то я заметил, что на старой (4.7) версии движка пошли глюки. Например ставишь курсор печатать, жмешь что-либо.. и текст весь съезжает вверх на кучу строк… Поэтому я решился обновиться… Обновился… а тут такое все новое….Ужасно не привычно. Ставлю плагин Классического Вида. Надеюсь, что этот плагин позволит мне сохранять при рукописном коде строчные пробелы, где мне нужно, для визуального видения кода…. А вот версия 5 она пересохраняет код.. и почти склеивает его в кучу. Это ужасно неудобно визуально.