Если вы делаете сайт без движка, просто на html/css, то у вас так и так окончание ссылки будет по типу https://alexbrush.com/namepost.html. В случае же если Вы используете какой-то один из популярных движков типа wordpress, joomla, dle, drupal или самописное что-то, то у вас скорее всего в url стандартно не будет выводиться окончание .html
Раньше мне, как и многим знакомым было безразлично какого вида формируется ссылка для страницы, поста. Сейчас же пришло понимание что такой формат ссылки имеет хоть небольшой но плюс. У себя в этом новоиспеченном блоге, я в обязательном порядке сделал такое формирование ссылки.
Один из плюсов этого вида ссылки в том, что поисковику прямо показывается, что по данному адресу находится полноценная html страница и он может индексировать ее полностью.
Особенно в случае с использования движков часто возможна большая иерархия, при формировании ссылки ссылки. Например https://alexbrush.com/category/biznes/fishki/namepost/ и получается чем дальше по вложенности страница от главного домена тем она дольше индексируется и при такой структуре поисковику не всегда понятно закончен документ или еще будет продолжение.
Я больше склонен делать ссылки «на расстоянии вытянутой руки» т.е. сразу после домена идет название статьи, ну и конечно html на конце. https://alexbrush.com/namepost.html.
Второе замечание в пользу того, чтобы сделать на конце ссылки .html — это неограниченная длина урл. Это касается именно движка wordpress? на счет других точно не скажу. При стандартном формировании ссылки длина урл часто небольшая и обрезается на полуслове, что согласитесь неприятно. Я долго искал способ убрать или расширить это ограничение, а он лежал просто в изменении окончания ссылки с добавление .html в конце.
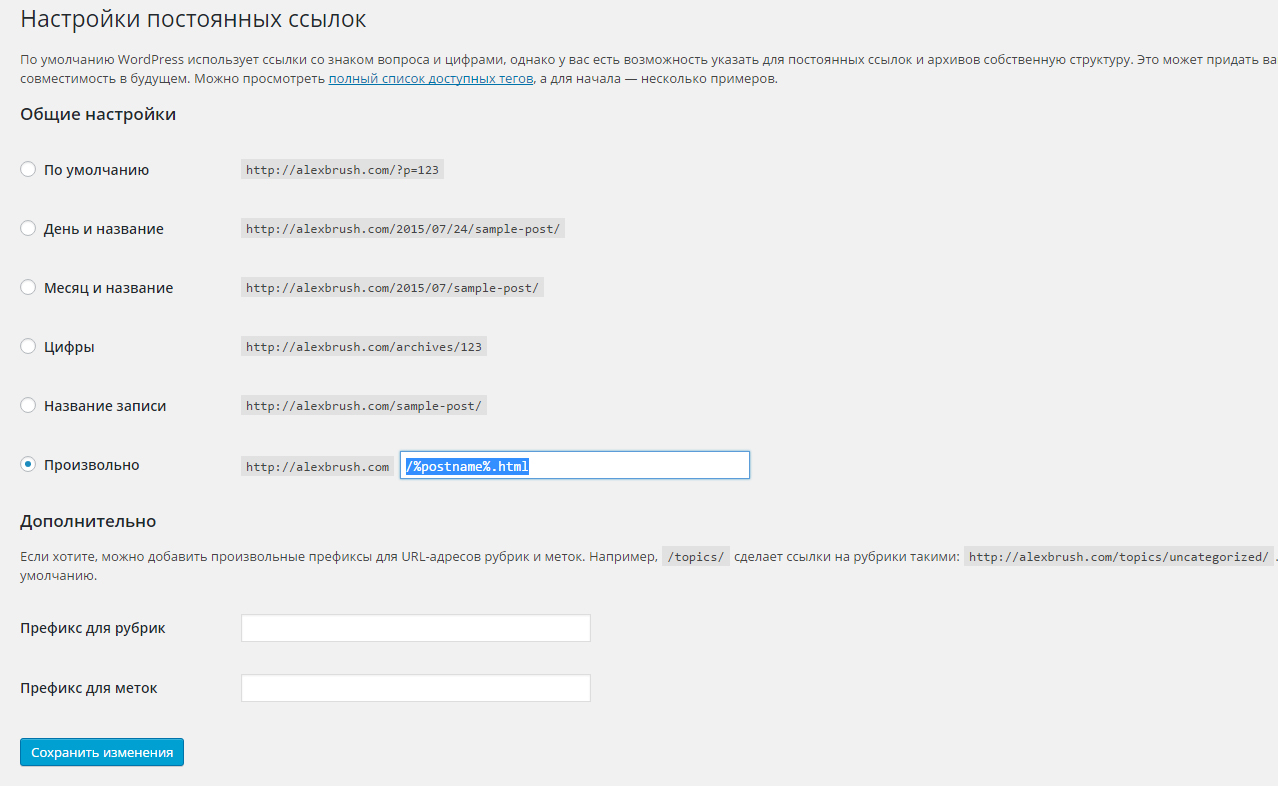
Как сделать окончание ссылки .html в wordpress
В админ панели wordpress заходим в настройки, постоянные ссылки.. и там выбираем пункт произвольно и вписываем /%postname%.html что означает вывести название самой страницы и поставить в окончании .html
Тем самым мы убиваем сразу 2 зайца — делать приятный для себя и поисковика вид урл и снимаем ограничение на длину формируемой ссылки. Но хочу заметить то, что если у вас проект уже давно, не стоит этого делать, потому что все страницы сайта что уже в поиске начнут выдавать ошибку.
https://alexbrush.com/namepost/ и https://alexbrush.com/namepost.html совсем разные ссылки и понадобится много времени, пока из индекса пропадут старые и появятся новые. Можно конечно сделать 301 редирект, что немного ускорит процесс, но все же если сайт был с неплохим траффиком, на время будет спад посещаемости.