В данной статье разберем как правильно составлять SEO заголовки на страницы сайта. Этот фактор относится к внутренним факторам ранжирования и обязателен при правильной оптимизации контента на страницах сайта.
Ранее я уже сравнивал мета тег title и тег h1 по их важности и роли для SEO. Сегодня подробнее разберем именно теги типа H. Всего существует 6 таких тегов, но в основном используются только первые 3 — теги h1, h2 и h3.
SEO заголовок страницы h1 и его значимость
Самый главный заголовок страницы размечается тегом h1. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения.
Очень часто встречаю в самописных сайтах или просто в непрофессионально собранных шаблонах такой момент, что тега h1 просто нет. На месте заголовка страницы заместо h1, находится тег h2. Это еще в лучшем случае — бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями походящими на заголовок.
Обязательно проверяйте наличие тега h1 на странице в самом начале оптимизации или еще ранее — на этапе проведении seo аудита сайта. К тому же тег h1 должен быть всего 1 на странице.
Опять же частое явление, когда тегов h1 на странице несколько. Это свойственно опять же самописным сайтам или сделанных на конструкторе или с помощью разного рода софта вроде Adobe Muse, об ужасном коде которого я писал ранее.
Последний сайт что я взял на оптимизацию — это как раз таки одностраничный сайт собранный на Muse и когда я заглянул на код сайта обнаружил аж 7 заголовок размеченных тегом h1 — это ужасная ошибка.
Заголовок h2 и его важность для продвижения
Если h1 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h2 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Рассмотрим пример страницы товара в магазине фототехники — если заголовок h1 страницы имеет вид «Canon 6d Body», то тегом h2 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики Canon 6d Body» и «Преимущества фотоаппарата Canon 6d Body».
Тем самым мы за счет заголовков типа h2 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному «Canon 6d Body», но и по дополнительным запросы касаемо преимуществ и характеристик данной модели фотоаппарата. А охват большего числа запросов в свою очередь — это рост трафика на сайт.
Кстати говоря, замечал и на своем блоге и на клиентских сайта случаи, когда заголовок типа h2 попадал в сниппет результатов поиска. Туда как правило попадает либо h1, либо title — они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h2 на сниппет.
Например данная статья может с легкостью выйти в ТОП по запросу «Заголовок h2», только потому что эта фраза есть в теге h2.
Пару слов о заголовке h3 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h3. В случаях если статья набирает в себе 5000 символов и выше и то не всегда — можно обойтись и разбаить статью на подразделы и разметить их тегом h2.
Все заголовки начинаz с h3 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
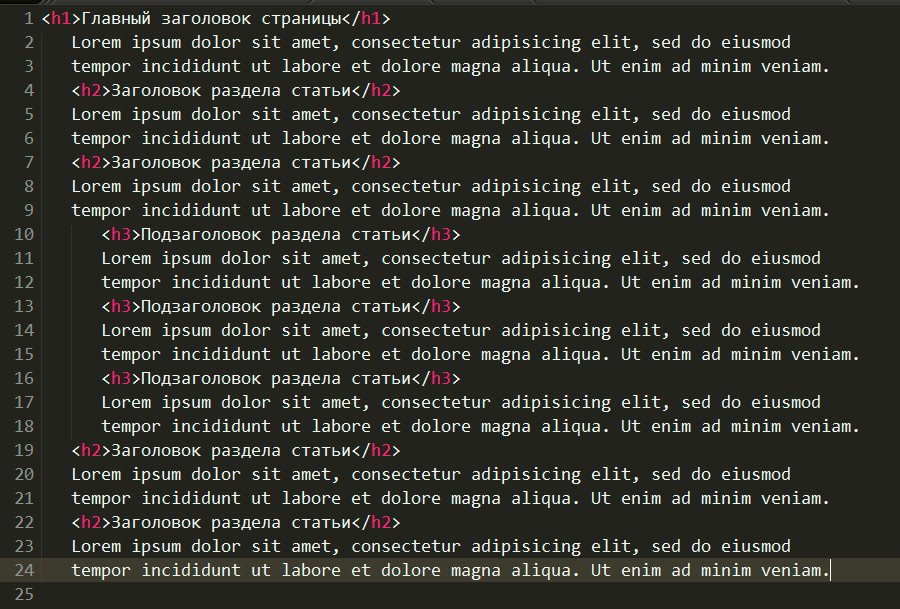
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h3.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные «мини» подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.