Карты в Яндекс метрике — это специальный инструмент позволяющий анализировать поведение людей, их активность на сайта при помощи тепловых карт — иногда их именно так и называют.
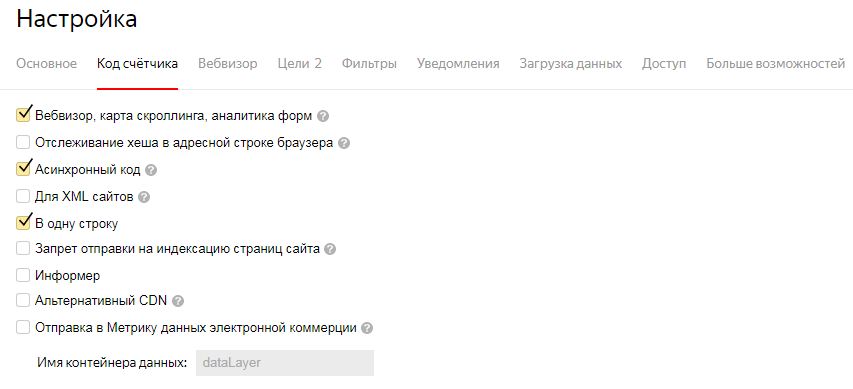
Раньше, когда карты только появились, их наличие было по умолчанию. Сейчас же при добавлении нового счетчика в Яндекс метрике или редактировании текущего нужно обязательно поставить галочку напротив пункта про карты, вебвизор и аналитику форм.

Карты лучше смотреть спустя некоторое время работы сайта — неделя или месяц, в зависимости какой старт у вашего проекта т.к. пока активность у сайта будет небольшая или почти нулевая смотреть карты будет скучным занятием.
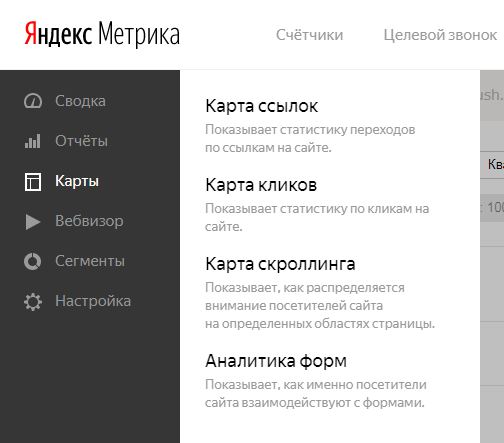
Всего существует 3 вида карт в Яндекс метрике — карта ссылок, карта кликов и карта скроллинга. В свою очередь карта кликов еще подразделяется на несколько вариаций ее отображения.

Начнем разбор по порядку.
Карта ссылок
Что отображает эта карта? По сути это все, что является у Вас на сайте ссылками.
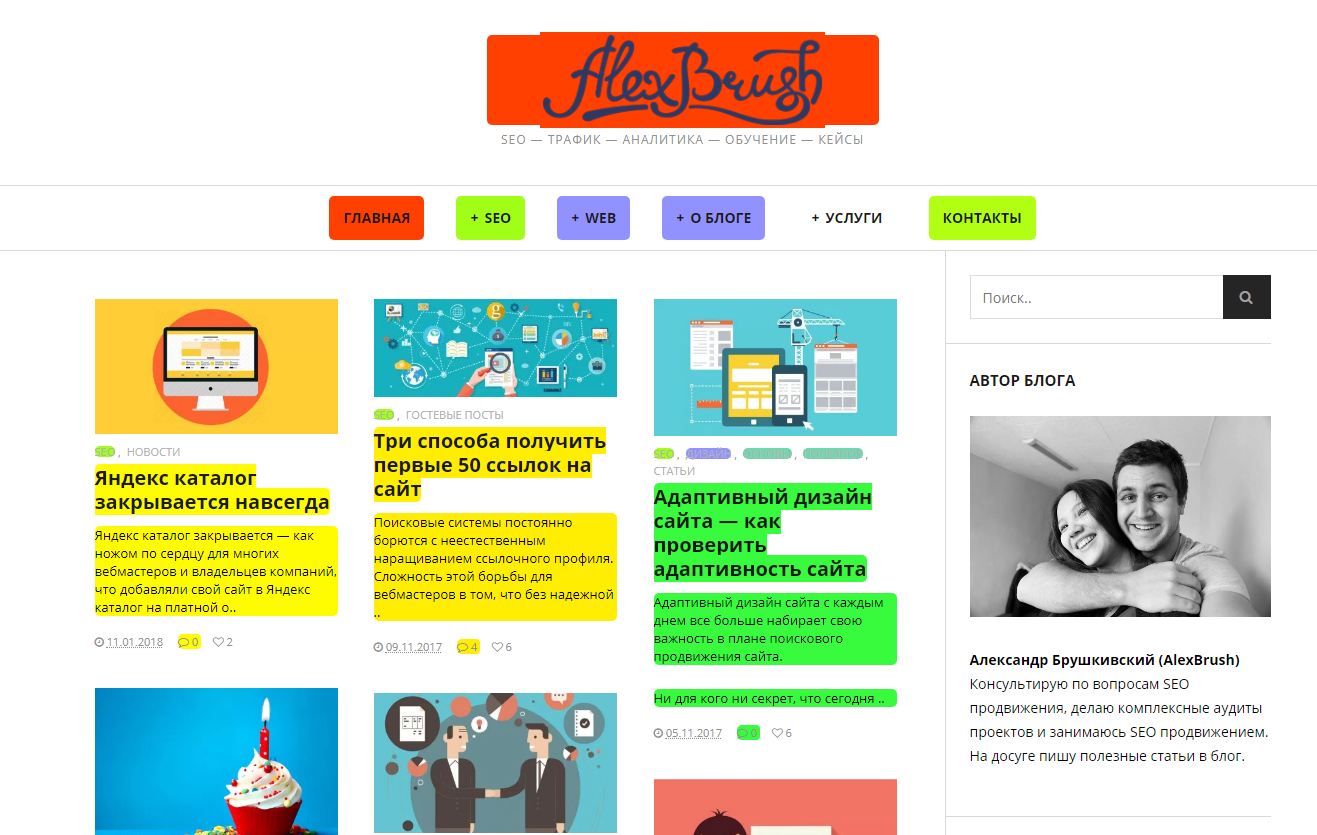
В случае моего блога — это логотип, пункты меню название статей, краткое содержание, популярные статьи в сайдбаре, ссылки в подвале, название категорий и другое.
По мере того, как часто кликают на ту или иную ссылку они окрашиваются в разные цвета от холодного синего до горячего красного.

Как видно из скрина выше, само часто люди кликают по логотипу и пункту меню «главная». Оно в принципе и понятно. Обычно ко мне на блог попадают из поисковых систем и сразу на определенную статью и чтобы почитать больше статей один из способов — это перейти на главную страницу, где выводится все самое свежее.
Категория «SEO» в меню и пункт «контакты» пользуются большим спросом, чем пункты «о блоге» и «web», а на услуги вообще никто не нажимают. Никому не нужны мои услуги 🙂
Карта кликов
В отличие от карты ссылок, в карте кликов отображаются абсолютно все клики по сайту, даже по пустому месту или фотографии. По цветам клики имеют такую же градацию.
К тому же только у карты есть несколько вариаций отображения карты.

Наиболее популярно и в основном смотрят именно «тепловую карту». Монохромная — это то же самое, только экран становится чб, а все клики с теми же размерами только красные.
Карта прозрачности тоже интересный вариант — это выглядит примерно так — весь экран затемнен и только там где кликали как бы протертые места.
Был забавный случай, когда с коллегой маркетологом смотрели карты по официальному сайту города Алматы и самое протертое место на карте прозрачности было лицо Акима города в одной из новостных публикаций (что был на тот момент).
Да да именно лицо — народ видимо принципиально, чтобы прочитать новость тыкали курсором мышки ему в лицо. Весь экран такой затемненный и он смотрит на тебя из темноты)
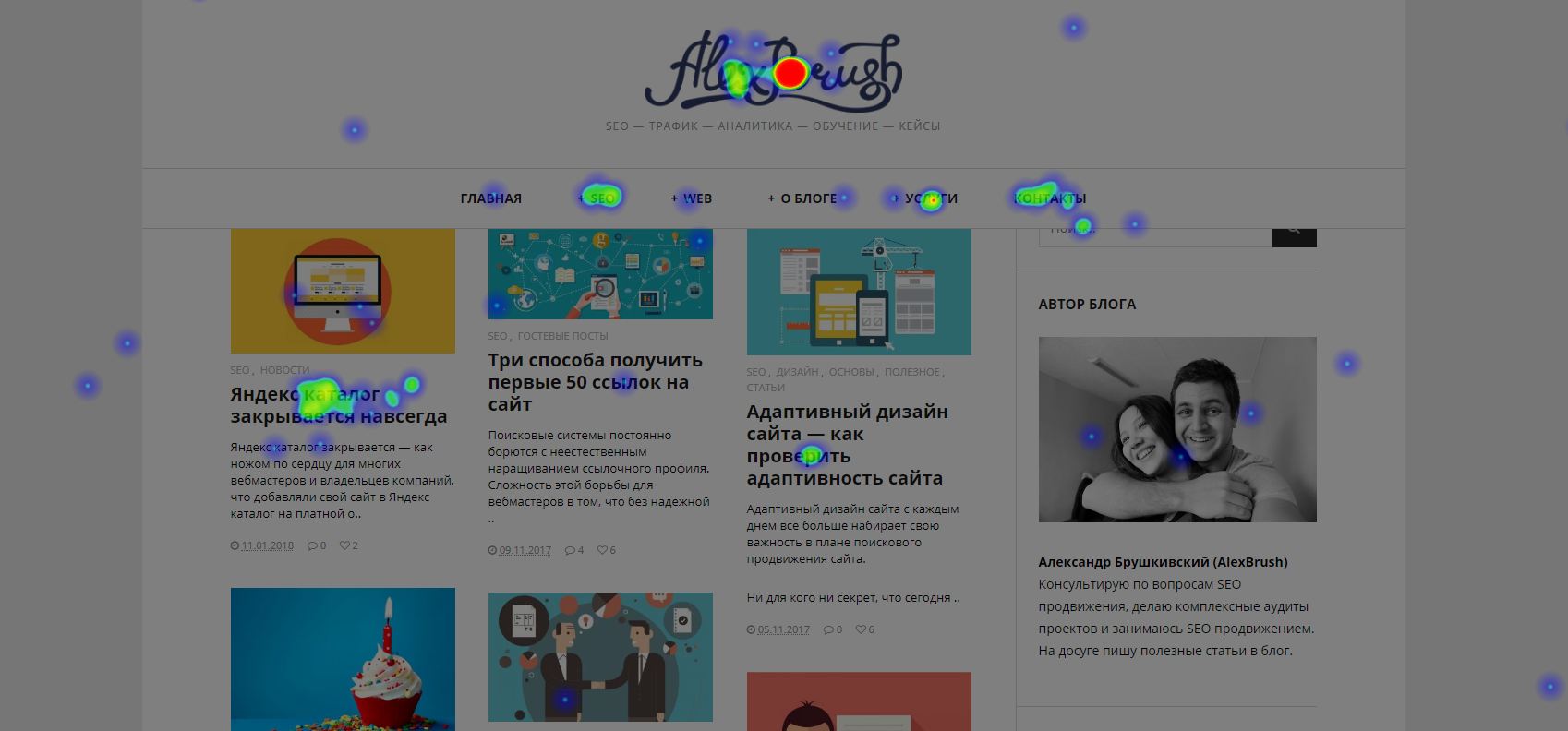
Покажу карту кликов опять же на примере моего блога.

Как видно помимо тех же наиболее кликабельных мест, что мы наблюдали в карте ссылок, есть клики и на пустые места. Также трижды кто-то кликал по моему фото, хорошо хоть не в глаз 🙂
Также сейчас заметил различие, что разница между картой кликов и картой ссылок все же есть. На карте кликов достаточно много кто нажимал на услуги, хотя в карте ссылок этого не отобразилось вообще. В целом, обычно смотря и анализируют именно карту кликов — она интереснее и по всему видимо показывает более точные данные.
Карта скроллинга
Постепенно мы перешли к карте скролинга и здесь почти бессмыленно делать скриншоты.
Постараюсь описать простыми словами. По сути это карта того, как пользователь прокручивает по высоте Ваш сайт, на какой части сайта он находится больше всего времени. Градация по цветам такая же. Где он находится больше всего времени окрашивается в красный цвет — обычно это первый экран сайта.
Дальше, чем ниже спускаешься цвета плавно меняются в строну холодного.
Лично я считаю данный инструмент малополезным для блогов и им подобных многостраничных сайтов.
Вот для одностраничных сайтов или лендингов как их привыкли называть многие — это просто отличный инструмент. Как правило одностраничный сайт — это длинная страница с различными блоками для захвата внимания потенциального клиента.
Благодаря карте скроллинга можно четко определить какие блоки сайта пользователям крайне интересны, а какие быстро проматывают или не доходят до них вовсе.
При анализе таких данных нормальные интернет-маркетологи прорабатывают стратегию как улучшить блоки, которые не цепляют пользователей и возможно их стоит вовсе убрать.
Или, например может быть популярным первый экран с УТП и какой-то блок в середине страницы. Можно тот блок что в середине переместить немного выше и тем самым сделать 2 самых цепляющих блока один за другим. Затем спустя несколько дней анализируете снова и так по новой, пока не добьетесь отличного результата и повышения конверсии.
Про аналитику форм мы поговорим отдельно в другой статье.