Давайте начнем с того, что практически каждому владельцу компании или просто вебмастеру делающему сайт с привязкой к определенному адресу, приходилось сталкиваться с установкой карты на сайт. Обычно ее встраивают снизу главной страницы, после контактных данных или же на странице контакты.
В любом случае, перед тем как понять как встраивать карту на сайт, неоходимо определиться с выбором карты. Обычно в это сфере есть 3 фаворита — Яндекс карты, Google карты и карты 2Gis.
Каждая из них особенная по своему. Я больше всего люблю различные сервисы и примочки от Яндекс, но касаемо карт мое предпочтение падает на 2Gis карты. Думаю такое предпочтение сложилось у большинства жителей стран СНГ. 2Gis карты более точны, в отличие от Яндекс Карт. Google карты используются в основном западными странами и США.
Если обратить внимание на сайт и даже шаблоны, что разрабатывают американские и европейские разработчики, то почти везде есть в опциях подключение именно Google карт по адресу компании или же по широте или долготе. К сожалению встроенные опции для карт часто ошибаются и показывают точку на карте не совсем точно.
Яндекс карты. Некоторые особенности
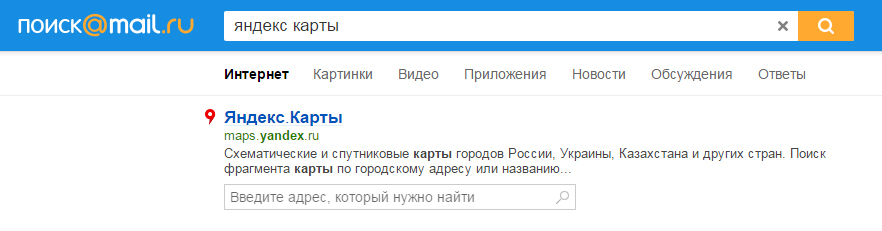
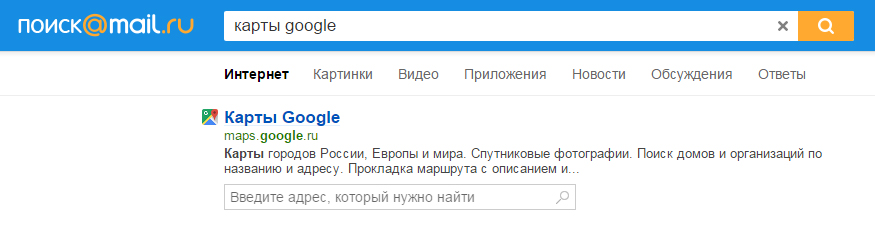
Как многие ищут карты в поиске? Просто вбивают в первый попавшийся поисковик «Яндекс карты» и далее уже переходят собственно на сами карты и там вбивают адрес для поиска. У яндекс карт есть одна примочка, которая почему то появляется только в mail.ru поиске — Панель поиска по адресу сразу в сниппете выдачи, что на один клик упрощает задачу поиска по картам.
Яндекс говорили и показывали что много подобных примочек разработали, но почему это не появляется в Яндекс и Google поиске, а только в сравнительно мало конкурентном поиске от mail.ru.
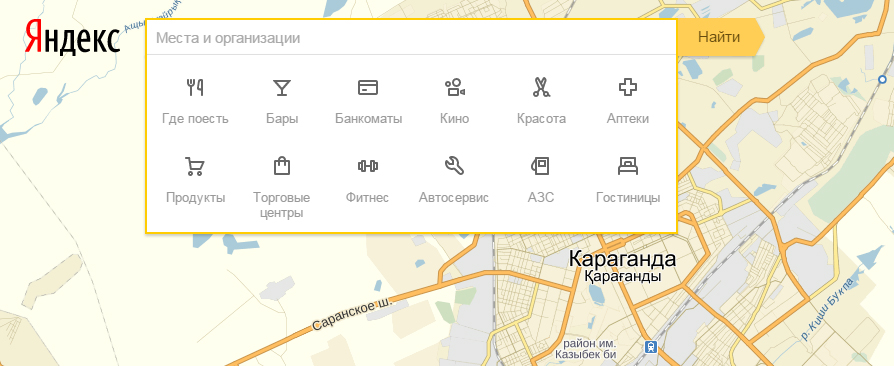
Сами карты значительно доработали в плане юзибалити, снабдив различными вспомогающими примочками. Например, бывает такое что на карте Вам надо найти не точный адрес, а какое заведение или учреждение по общим признакам. Подсказки на Яндекс картах помогут Вам с этим справиться.
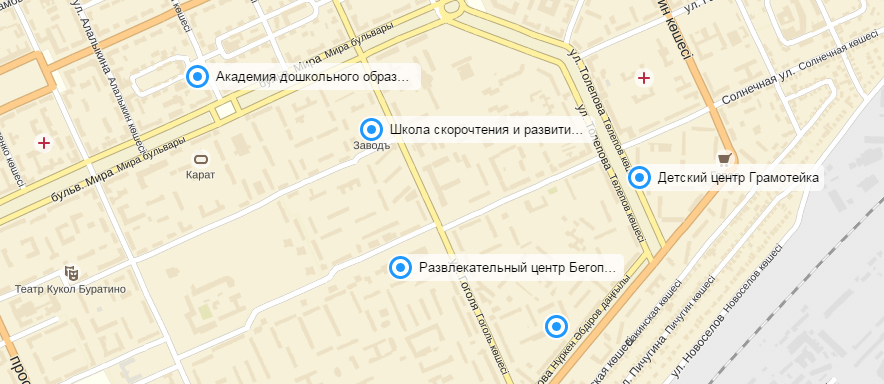
Отображение организаций на Яндекс картах довольно удобное и это тесно связано с Яндекс справочником, что очень сильно помогает с SEO продвижением в определенном регионе.
Яндекс Карата на сайт. Как встроить
Вот почему я не люблю Яндекс карты, так это за «гемморойность» получения кода карты. Нельзя просто так взять и получить координаты и когда для вставки карты организации, которая уже есть на картах. Придется прилично времени повозиться с получением API ключа и дальнейшими действиями.
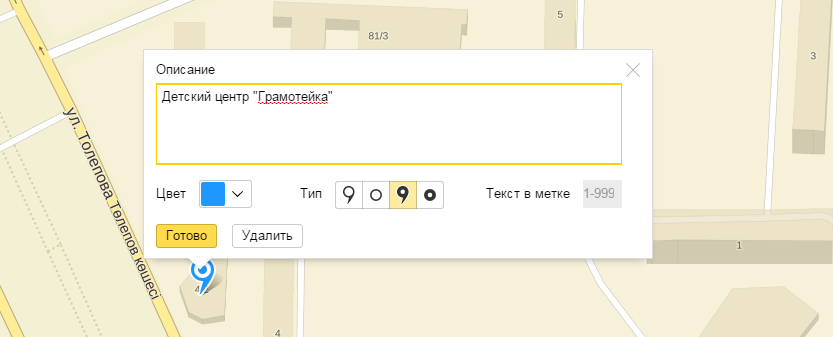
В случае Яндекса, проще всего заново создать карту в конструкторе карт, который находится по адресу https://tech.yandex.ru/maps/tools/constructor/ и позволяет в ручном режиме ответить здание или даже выделить целую территорию и обозначить ее каким-либо наименованием. Для примера я взял действующую организацию — детский центр «Грамотейка» в городе Караганда.
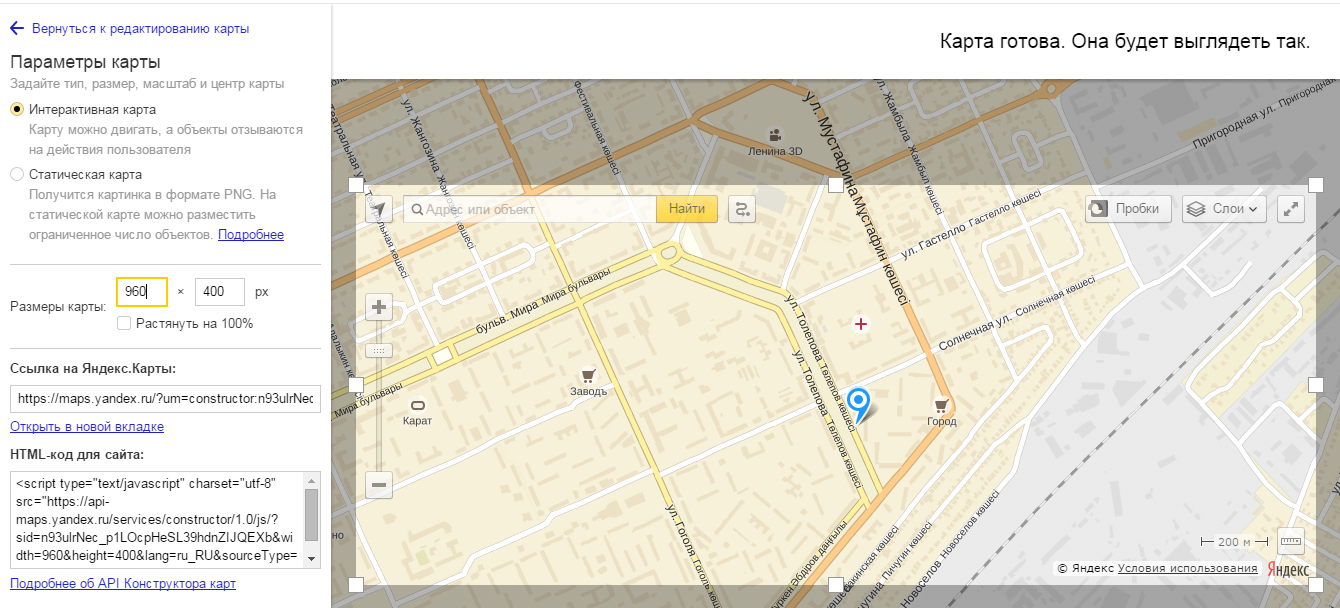
После того, как нажали готово, можно либо в интерактивном режиме задать размер встраиваемой карты, растянув рамку как требуется, либо задать более точные координаты. Также есть возможность изменить масштаб карты, просто покрутив колесиком мыши. Если не нужна фиксированная ширина можете поставить под размерами галочку «растянуть на 100%». После чего копируете код и встраиваете на сайт.
Не советую прибегать к использованию плагинов для встраивания карты на сайт. Может это и упростит задачу но создаст лишнюю нагрузку на сайт и может конфликтовать с другими плагинами.
Некоторые особенности карты Google (Google maps)
Если сравнивать с Яндексом, то также только в mail.ru появляется специализированный сниппет. Можно напрямую в сниппете ввести адрес, который нужно найти.
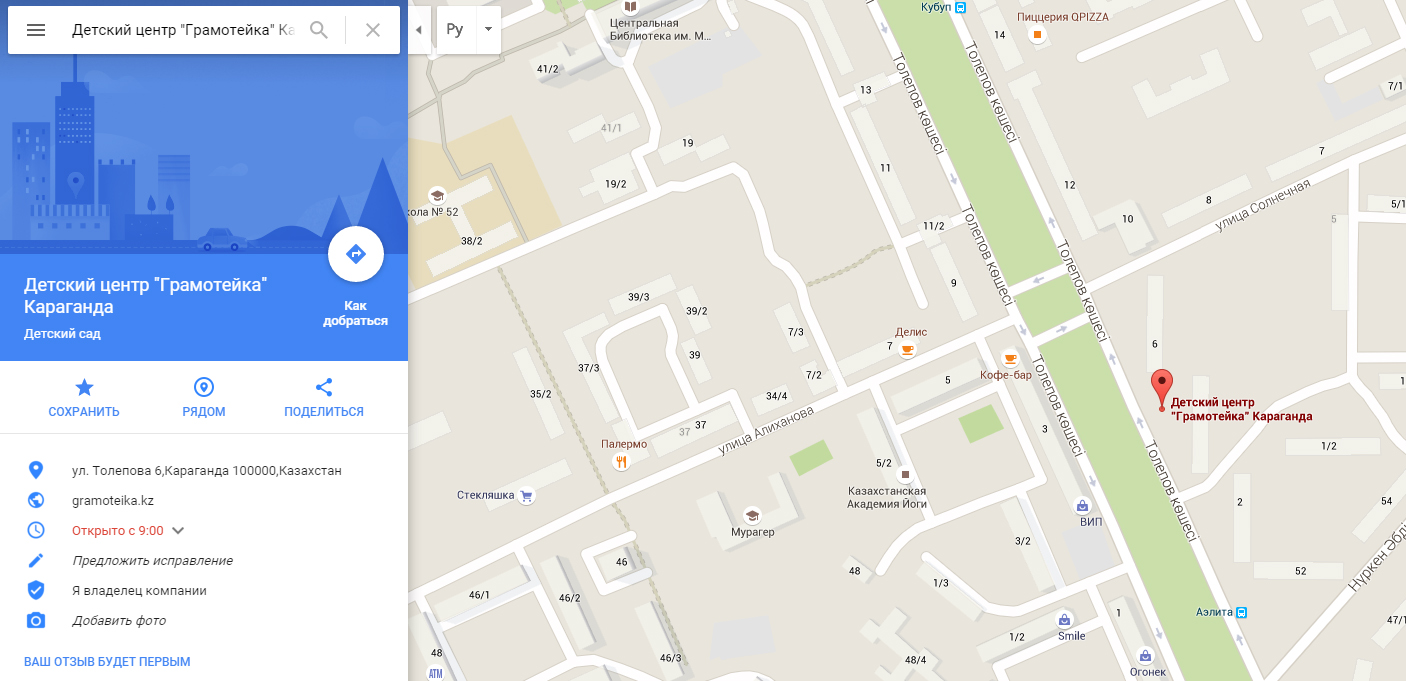
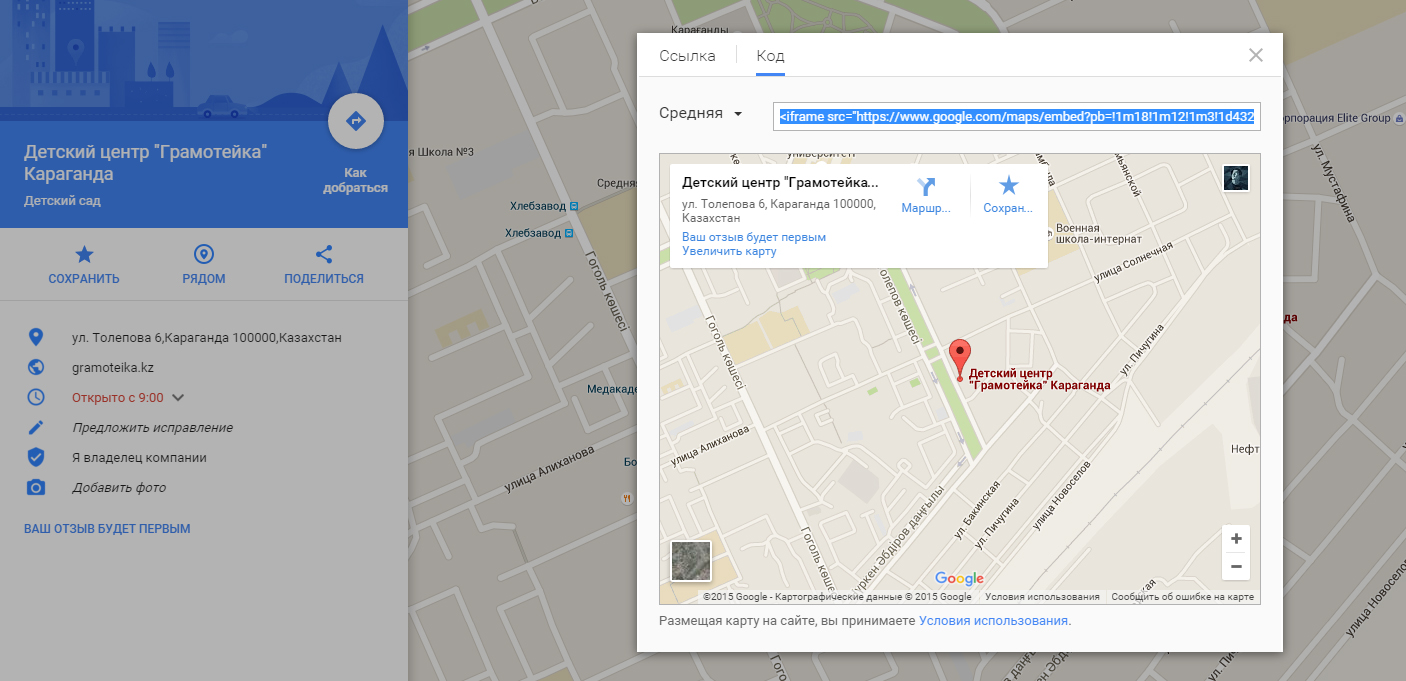
Организации на картах Google выглядят также хорошо только со своеобразной гео-меткой. Рассмотрим пример все на том же детском центре «Грамотейка» Со значком на карте все понятно, а что касается подробной информации об организации, то она находится на панели слева и довольно таки симпатично оформлена. На скрине ниже не все данные, можно заполнить больше, при желании.
Огромным минусом google карт считаю то, что на них нет многих зданий, построенных за последние годы. Например, детский центр находится в отдельно стоящем 2х-этажном здании, которому как минимум лет 5, но его как видите нет на карте. Когда регистрировал организацию на карте, пришлось ставить метку в пустое место на карте.
Других серьезных особенностей, которые отличали бы его от того же Яндекса я не вижу. Все предельно просто в использовании и оформлено в стандартном минимализме от Google.
Google карта на сайте. Как быстро получить код для вставки
В левом верхнем углу экрана Google карт нажмите на меню. Откроется меню с настройками и там выберите пункт «Поделитесь с друзьями или получите код карты». В открывшемся окне выберите вкладку «Код». Можете также выбрать размер карты — маленький, средний и большой. Также есть возможность перед копирование кода задать свой размер. После, копируете код и вставляете его себе на сайт, в необходимом Вам месте.
Например у данной карты код выглядит следующим образом.
<iframe src=»https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d4329.899570259801!2d73.10747869329973!3d49.81288191729733!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4243471d5a812643%3A0x1b5f586e1e25fd0a!2z0JTQtdGC0YHQutC40Lkg0YbQtdC90YLRgCAi0JPRgNCw0LzQvtGC0LXQudC60LAiINCa0LDRgNCw0LPQsNC90LTQsA!5e0!3m2!1sru!2sru!4v1446045967120″ width=»600″ height=»450″ frameborder=»0″ style=»border:0″ allowfullscreen></iframe>
где, width=»600″ height=»450″ — ширина и высота карты, в px.
Согласитесь, добраться до кода карты в Google намного проще сем в Яндекс.
Особенности 2Gis карты
Карты 2Gis никогда бы не стали так популярны, если бы не тщательно проделанная работа по составлению карт и просто лучший сервис, направленный в первую очередь на пользователя. Пользоваться их картами одно удовольствие.
Абсолютно все здания и сооружения есть на 2Gis картах и даже те, которые только строятся уже особым образом отмечены на картах. К тому же особым плюсом карт считаю их возможность скачивания на компьютер или смартфон и использование в оффлайн режиме.
Еще одной крутой особенностью этих карт является то что можно посмотреть откуда, с какой стороны вход в здание к той или иной организации. Если больное здание, это просто спасает.
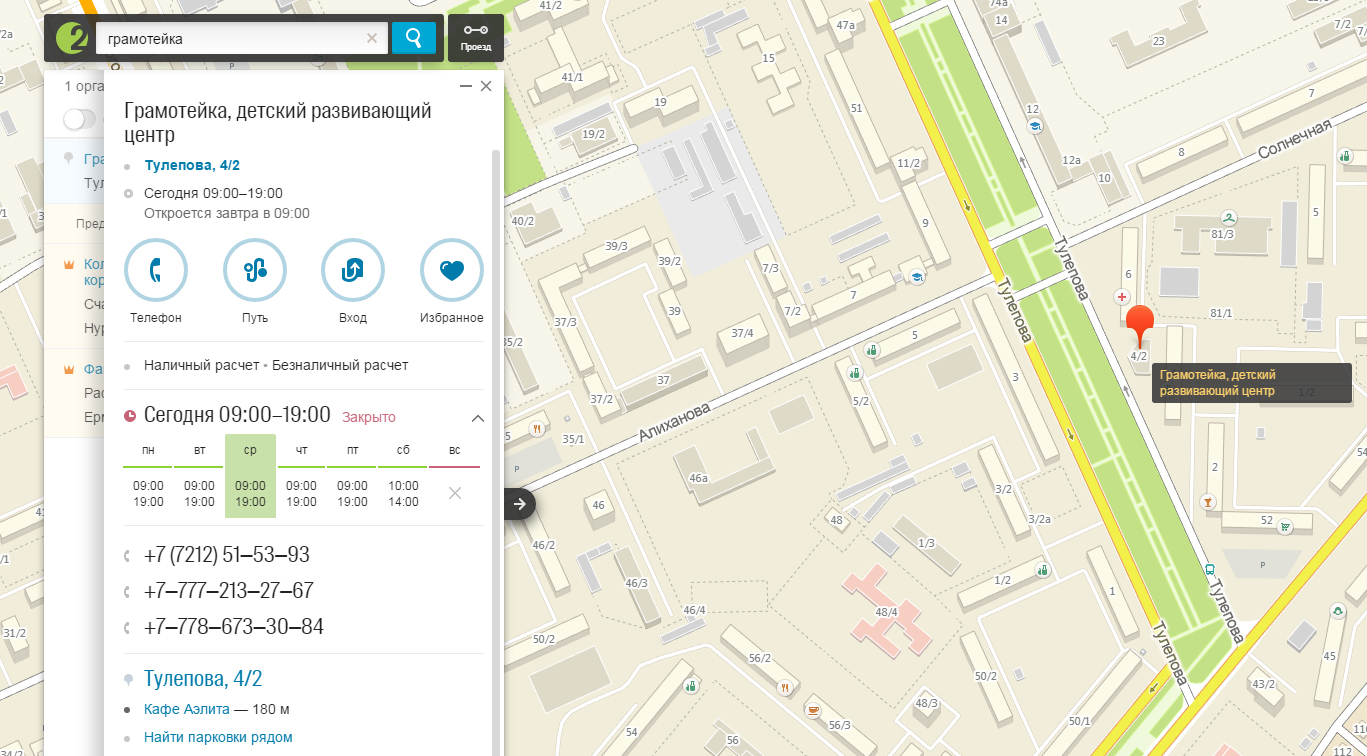
В отличии от Google и Яндекс карт, информативность подробной панели о компании просто зашкаливает! Тут и часы работы подробно расписаны и все контактные. Также полезная опция — отображение заведений которые находятся рядом и различные возможные варианты как добраться до точки назначения. На автобусе, на машине и даже сколько метров предстоит пройти пешком.
Забавный момент есть в составлении маршрута — если объект находится сравнительно недалеко, то сервис предлагает пройтись лучше пешком т.к. это полезно для здоровья.
Как встроить карту 2Gis на сайт
Для того чтобы встроить карту 2Gis на сайт, Вам необходимо посмотреть на правый нижный угол карты и найти там значок «поделиться ссылкой». При нажатии на него появится всплывающее окно, на котором необходимо кликнуть на ссылку «Установите карту и справочник на свой сайт». Откроется новая страница, с дальнейшими указаниями. Нажимаете на кнопку создать виджет.
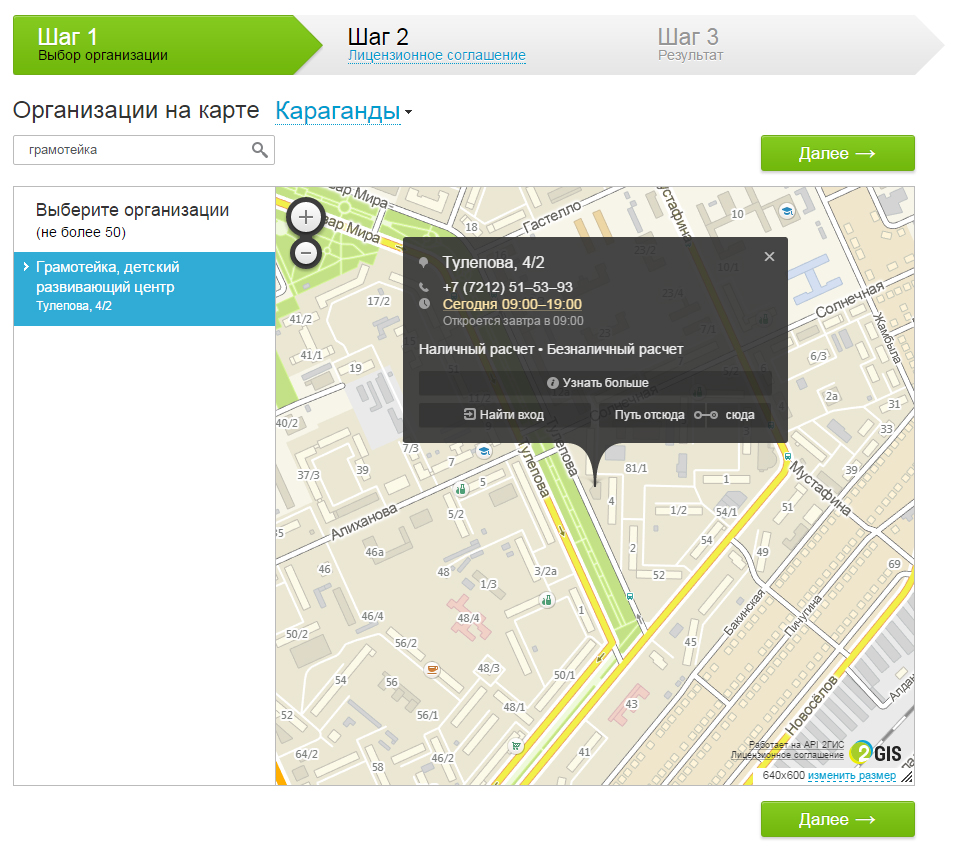
Первым шагом Вам будет необходимо найти свою организацию в справочнике
При нажатии на кнопку далее, Вам необходимо согласиться с лицензионным соглашением и шаге №3 Вы получите код для вставки на сайт. Стандартно размер карты 640 на 600 и масштаб карты 16.
При желании эти размеры можете поменять самостоятельно в коде.
Если у Вас остались вопросы по поводу карты для сайта, задавайте в комментариях.