Заголовок Last-Modified — это специальный параметр, который отлично понимают и считывают поисковые системы.
Суть его заключается в том, что поисковику при посещении сайта или страницы отдается специальный код ответа сервера. Это нужно во-первых для снижения нагрузки на сервер и во-вторых для ускорения индексации новых страниц сайта.
Особенно параметр Last-Modified важен для крупных проектов — большие интернет-магазины или сервисы.
Если простыми словами — когда поисковой робот приходит на Ваш сайт и видит что Last-Modified и 304 Not Modified найдены, это говорит ему, что данная страница не изменялась и ее можно повторно не индексировать — не тратить на это краулинговый бюджет.
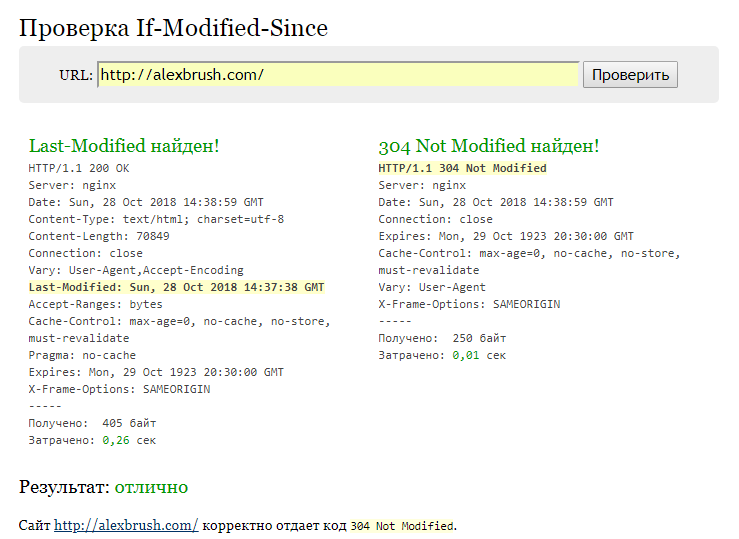
Проверить настроены ли у Вашего сайта данные параметры можно по ссылке — https://last-modified.com/ru/
У моего сайта все прекрасно с этим и при проверке мы получаем следующую картину.
Как настроить Last-Modified
Не буду много расписывать технические моменты и просто опишу как я решил эту задачу.
Я долго откладывал на своем блоге настройку заголовка Last-Modified, потому что моих знаний было недостаточно для технической реализации этого и нужно было привлекать программиста.
Но, не так давно я нашел очень крутой SEO плагин — Clearfy + скидка 15% для моих читателей по ссылке. О плагине я подробнее еще расскажу в отдельной статье.
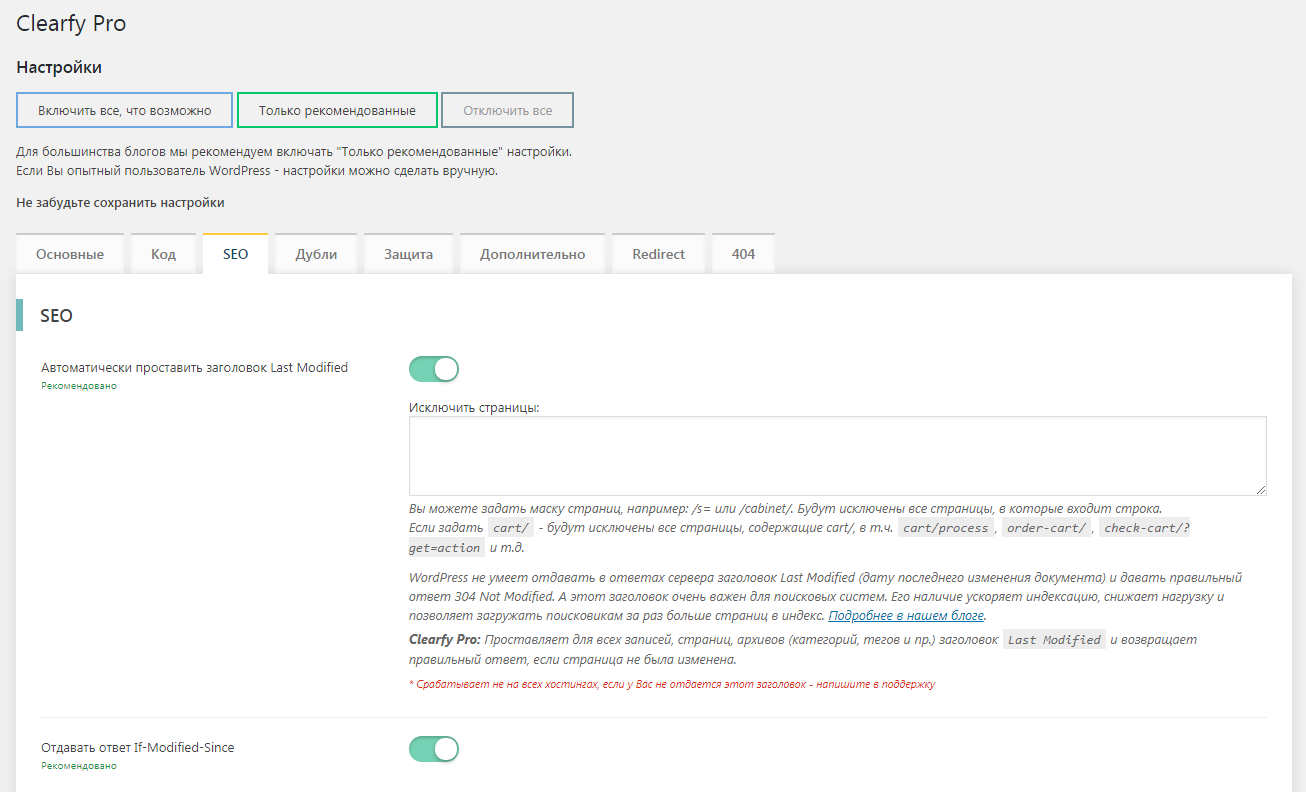
Одной из его опций как раз является настройка Last-Modified и 304 Not Modified максимально правильным образом.
Все это делается максимально просто, включением галочки напротив данного пункта.